Hai, selamat siang. Pada kesempatan kali ini, saya akan melanjutkan tutorial HTML yaitu cara membuat Paragraf pada HTML.
Mungkin langsung saja kita mulai, namun sebelum itu silahkan kamu buka terlebih dahulu Text Editor dan kemudian ketikan Syntax berikut ini :
Contoh penggunaan tag paragraf :
lalu kamu save dengan paragraf.html dan kemudian silahkan kamu jalankan pada web browser.
Contoh penggunaan tag paragraf 2 :
Disini kita harus memberi tahu pada web browser bahwa kedua kalimat diatas harus terpisah. Dan juga bahwa pada masing-masing kalimat tersebut adalah sebuah paragraf.
Tag Paragraf (<p>)
HTML menyediakan sebuah tag khusus untuk membuat suatu paragraf. Penulisannya dengan menggunakan huruf p, sebagai berikut : <p>. Mari kita revisi contoh kode HTML yang sebelumnya dengan menambahkan tag <p>.Contoh penggunaan tag paragraf 3 :
Maka hasilnya pada web browser sebagai berikut :
kali ini kita sudah melihat bahwa kedua paragraf itu sudah berada pada posisinya masing-masing. Pada Setiap tag paragraf, web browser akan memberikan spasi antar paragraf.
Tag Break (<br>)
Cara lain yang digunakan untuk memisahkan kedua paragraf seperti paragraf diatas, adalah dengan cara menggunakan tag <br>. (br singkatan dari break).
Contoh penggunaan tag <br> :
Jika kode HTML diatas kamu jalankan, maka hasilnya akan terlihat hampir sama seperti menggunakan tag <p>. Namun pemisahan paragraf yang menggunakan tag <br> tidak untuk membuat suatu paragraf. Karena Tag <br> berfungsi sebagai pemisah sebuah bagian text dengan text lain. Jika yang dibutuhkan adalah struktur paragraf, maka kamu gunakanlah tag <p>.
Penulisan tag <br>, tag break ialah salah satu dari beberapa tag pada HTML yang tidak memiliki tag penutup, dan juga bisa ditulis sebagai <br > atau <br />.
Penulisan tag <br /> merupakan bawaan dari xHTML yang dianggap lebih rapi. Akan tetapi didalam standar HTML5, maka penulisan baik <br> maupun <br /> akan tetap dianggap valid.
Tag untuk penebalan dan garis miring (<em> dan <strong>)
Di dalam sebuah paragraf, terkadang kita juga perlu untuk membuat penekanan pada kata-kata tertentu. Contoh Penekanan ini misalnya bisa dilakukan dengan menebalkan kata ataupun dengan menambahkan garis miring.Tag emphasis (penekanan) memiliki 2 tag, yaitu <em> untuk emphasis, dan <strong> untuk strong emphasis.
Namun, pada umumnya web browser akan menampilkan tag <em> sebagai garis miring, dan tag <strong> dengan penebalan huruf.
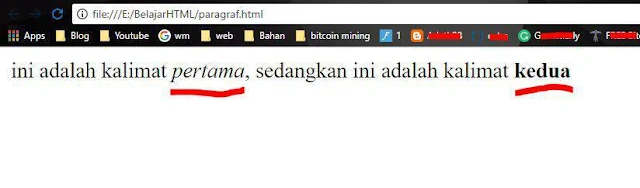
Contoh penggunaan tag <em> dan <strong> :
Maka tampilan pada web browser akan seperti ini.
Kita juga akan mengetahui bahwa pada HTML juga memiliki tag <i> (italic) yang berfungsi untuk memiringkan huruf, dan <b> (bold) berfungsi untuk menebalkan huruf. Namun Pakar HTML yang mendukung pemisahan konten dengan tampilan sangat tidak menyarankan menggunakan tag <i> dan tag <b>, karena kedua tag ini akan mempengaruhi tampilan dari HTML.
Tampilan halaman sebuah web seharusnya di tangani oleh CSS dan bukan didalam kode HTML. Pada xHTML sendiri, tag <i> dan <b> sudah dianggap usang (jadul) dan tidak dipakai lagi, namun dalam spesifikasi HTML5, tag <i> dan tag <b> kembali dianggap relevan.
Mungkin sekian dulu untuk artikel kali ini, semoga bermanfaat