Yoo, gimana kabarnya ? mungkin saya sudah lama tidak membuat artikel lagi dikarenakan sibuk dengan tugas. Oleh karena itu, pada kesempatan kali ini saya akan kembali melanjutkan sambungan artikel yang sebelumnya. Kali ini kita akan belajar bagaimana cara membuat struktur dasar pada HTML.
Struktur Dasar HTML
Setiap halaman HTML setidaknya memiliki struktur dasar yang terdiri dari :- Tag html
- Tag title
- Tag head, dan
- Tag body.
Ini merupakan struktur paling dasar dari HTML, walaupun pada HTML tidak hanya berisi struktur tersebut saja.
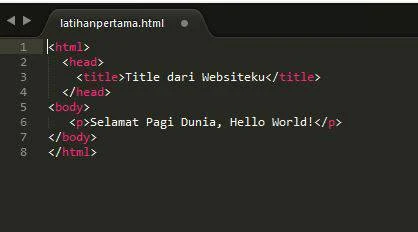
Agar kamu lebih mudah untuk memahaminya, silahkan kamu buka text editor ( Sublime ), lalu ketikkan syntax berikut ini :
Bila sudah, silahkan kamu Save sebagai latihanpertama.html dan jalankan file tersebut dengan cara double klik pada file, atau dengan cara klik kanan –> Open With –> Chrome.
Pada artikel ini, kita akan membahas tag-tag yang ditulis tersebut.
Pada artikel ini, kita akan membahas tag-tag yang ditulis tersebut.
Tag <html>
Ini adalah tag pembuka dari keseluruhan suatu halaman web. Dimana semua kode-kode HTML akan berada di dalam tag ini. Biasanya tag html dimulai dengan pembuka <html> dan diakhiri pula dengan penutup </html>Tag <head>
Pada elemen tag <head> biasanya akan berisi berbagai definisi halaman, seperti kode CSS, JavaScript, dan kode-kode lainnya yang tidak tampil di browser. Tag head memiliki penutup yaitu </head>.Tag <title>
Dalam contoh yang kita buat sebelumnya tag <title> ini digunakan untuk menampilkan title dari suatu halaman web. Title biasanya ditampilkan pada bagian tab di web browser. Contohnya saja pada tampilan latihanpertama.html, ‘Title dari Websiteku’ akan ditampilkan pada tab browser. Tag title memiliki tag penutup yaitu </title>.Tag <body>
Tag body memiliki pembuka <body> dan penutup </body>. Tag body ini akan digunakan untuk mengisi semua elemen - elemen yang akan tampil pada halaman web, misalnya seperti paragraf, tabel, link, gambar, dll.Coba kamu perhatikan, bahwa setiap tag akan diakhiri dengan tag penutup. Termasuk juga <html> yang merupakan tag paling awal dari suatu halaman web.
Pada stuktur HTML yang kita bahas disini adalah struktur yang mungkin bisa dikatakan sangat sederhana. Karena sebuah halaman web bisa saja memiliki ratusan atau bahkan ribuan baris, yang ditulis dengan berbagai tag HTML.
Mungkin sekian untuk artikel kali ini, semoga hal ini bermanfaat bagi kamu yang baru belajar mengenai HTML. sampai jumpa pada artikel selanjutnya.